Với các bạn thiết kế web, có lẽ không còn xa lạ gì với HTML5. HTML5 là bản nâng cấp nhanh và mạnh hơn rất nhiều so với HTML. HTML5 là ngôn ngữ lập trình được coi là bước tiến lớn trong sự phát triển website. Nếu bạn chưa tường tận về HTML5, hãy cùng chúng tôi tìm hiểu chi tiết ở bài viết dưới đây.

HTML là gì?
HTML (Hypertext Markup Language) là ngôn ngữ lập trình dùng để mô tả một web hiển thị. Nó là thành phần quan trọng nhất của WWW (World Wide Web). Hầu hết các website đều được phát triển thông qua HTML. Qua ngôn ngữ thiết kế website này, các lập trình viên sẽ đảm bảo hiển thị đầy đủ các yếu tố trên ứng dụng, duyệt web gồm: văn bản, ảnh, video,…
Đặc điểm của HTML là cung cấp các ngôn ngữ cho các trang web tĩnh. Chức năng chủ yếu của HTML là tạo bố cục và định dạng web.

HTML5 là gì?
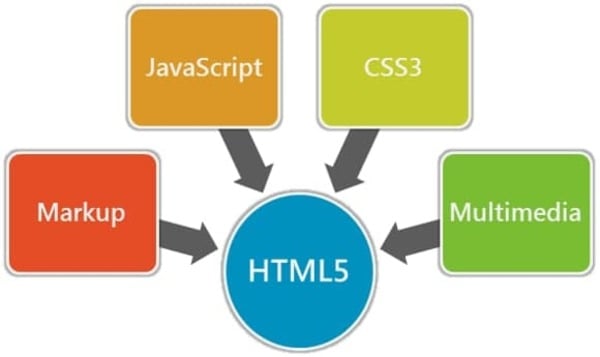
HTML5 là ngôn ngữ lập trình được phát triển dựa trên nền tảng ngôn ngữ HTML. Thành phần quan nhất của nó vẫn là WWW (World Wide Web). HTML5 được sử dụng để thiết kế cấu trúc của website. HTML5 hỗ trợ tối đa cho các ứng dụng đa phương tiện trên website.
Đồng thời chúng vẫn có những cải tiến hỗ trợ và giúp cho website thân thiện hơn với người dùng, thiết bị, các chương trình máy tính, và các trình duyệt web,…

Lịch sử phát triển của HTML5
Lịch sử phát triển của HTML5 được phát triển trải qua nhiều giai đoạn. Các năm hình thành và phát triển của ngôn ngữ này lần lượt là:
- Năm 1989: “World Wide Web” ra đời nhờ phát minh của Tim Berners-Lee.
- Năm 1990: Internet ra đời.
- Năm 1991: HTML ra đời, cho đến những năm 1998, các phiên bản của HTML liên tục được cải tiến và chúng ổn định nhất ở HTML4 (phiên bản cải tiến thứ 4).
- Năm 2000: Phiên bản XHTML 1.0 ra đời dưới nghiên cứu của World Wide Web Consortium (W3C).
- Năm 2004: W3C đã quyết định và đóng cửa các phiên bản cũ của HTML. WHATWG (Web Hypertext Application Technology Working Group) với tham vọng và mong muốn phát triển HTML nhanh và mạnh mẽ hơn. Nhằm tạo nên một ngôn ngữ lập trình có độ tương thích cao, cải tiến, hạn chế tối đa lỗi ở các phiên bản cũ.
- Năm 2008: Dưới sự ủng hộ của W3C, phiên bản HTML5 đầu tiên được ra đời.

Sự khác biệt của HTML và HTML5
Lưu trữ dữ liệu
HTML5 tích hợp video và âm thanh, trong khi HTML thì không có. Ngoài ra, HTML5 sử dụng SQL Database, Application cache, còn HTML chỉ dùng cache trên trình duyệt. Quá trình này giúp cho HTML5 lưu trữ tốt hơn và an toàn hơn trên HTML.
Hỗ trợ và tương thích ứng dụng
Các ứng dụng như SVG (Scalable Vector Graphics), Canvas, hay các trình duyệt web thông dụng hiện nay như: Firefox, Chrome, Safari,… đều được HTML5 hỗ trợ. Mặc dù HTML cũng hỗ trợ nhưng còn rất nhiều hạn chế. Bên cạnh đó, vì tốc độ chậm nên nhiều tính năng trên HTML làm ảnh hưởng không tốt tới trải nghiệm của người dùng.
Khả năng hỗ trợ JavaSCript
Về tính năng JavaScript, HTML cũng hỗ trợ tương tự như HTML5. Tuy nhiên, trên HTML5 hỗ trợ cho nhiều ứng dụng chạy nền. Dưới sự hỗ trợ của Web Worker API, HTML5 có thể chạy nhiều luồng khác nhau cùng lúc.

Hỗ trợ đồ họa vectơ
Khi muốn làm đồ họa vectơ, trong HTML cần có sự hỗ trợ của các công cụ như: Silverlight, Flash,… Còn HTML5 thì khác, HTML5 hỗ trợ mặc định. HTML5 có sẵn Canvas và SVG (Scalable Vector Graphics).
SGML( Standard Generalized Markup Language)
Khác với HTML phụ thuộc vào SGML – Hệ thống tổ chức và gắn thẻ tài liệu, HTML5 chủ động hơn. Bởi vậy, các sản phẩm của HTML5 có tính tương thích cao hơn.
Các loại thẻ
Trong HTML, thẻ <a> vẫn được sử dụng làm mỏ neo và để tham chiếu đến liên kết bất kỳ. Còn trên HTML5 thì khác, thẻ <a> chỉ có tác dụng làm liên kết và không ảnh hưởng lớn.
Tương tự, thẻ <acronym> được sử dụng làm thẻ hiển thị chữ viết, trong khi đó, trên HTML5 là thẻ <abbr>.
Thẻ <table> trong HTML được cài có rất nhiều thuộc tính, nhưng trên HTML5 thẻ <table> chỉ chứa duy nhất thuộc tính border. Chúng có giá trị bằng 0 hoặc 1.
Xử lý lỗi cú pháp
HTML không hỗ trợ rà soát và xử lý cú pháp và các lỗi. HTML5 thì khác. Ngôn ngữ này được nâng cấp và có khả năng rà soát và thông báo lỗi.
Sự tương thích trong giao tiếp với máy chủ
Trong quá trình giao tiếp và truyền tải dữ liệu ở máy khách (client side) và máy chủ (server) trên HTML được cần thông qua Streaming và long polling. Còn trên HTM5 sẽ sẽ được thực hiện trực tiếp dưới sự hỗ trợ của Websocket.
Hỗ trợ các Element
Trên HTML hiện tại vẫn sử dụng nhiều element cũ, lỗi thời như: Insider, acronym, applet,,.. CHúng hiện giờ ít hoặc không được chuộng nữa. Thay vào đó, trên HTML5 thì khác. Trên HTML5 hỗ trợ nhiều element mới mẻ và quan trọng như: date, time, audio,…
Các thẻ thay đổi trên HTML5
Qua nhiều lần cải tiến, các thẻ trong HTML5 đã có nhiều thay đổi. Chúng không chỉ tăng trải nghiệm cho người dùng mà còn hỗ trợ rất nhiều cho các lập trình viên. Các thẻ được thay đổi lần lượt là:
- <article>: Đây là thẻ giúp định nghĩa bài viết, bình luận của người dùng. Đồng thời, chúng độc lập với content của website.
- <header><footer>: Đây là thẻ loại bỏ định nghĩa id cho tiêu đề và cuối trang.
- <nav>: Là thẻ định nghĩa phần menu điều hướng cho website.
- <aside>: Là thẻ đánh dấu nội dung trang hiện tại.
- <section>: Là thẻ xác định các thành phần khác trong website.
- <audio>, <video>: Đây là thẻ hỗ trợ người dùng xem clip và nghe nhạc trực tiếp trên web.
- <embed>: Là thẻ xác định các plugin tương tác bên ngoài.
- <canvas>: Là thẻ hỗ trợ bạn vẽ đồ họa mà sử dụng ngôn ngữ kịch bản riêng.
Ngoài ra, HTML5 đã bỏ qua một số thẻ lỗi thời như: <acronym>, <applet>, <big>, <center>,…

Lợi ích của HTML5
HTML5 là bản nâng cấp với nhiều tính năng vượt trội so với HTML. Các điểm chính của ngôn ngữ lập trình mới này được thể hiện qua 3 lợi ích như:
Sự tương thích với các trang web đang tồn tại
HTML5 không tác động lớn đến khả năng duy trì hoạt động của website. Nó hỗ trợ các web tăng hiệu quả và hiệu năng. HTML5 sẽ gửi các thông báo về các vấn đề, các lỗi để người dùng phát hiện và sửa. Ngoài ra, HTML5 vẫn hỗ trợ các website sử dụng phiên bản HTML một số tính năng như:
- Hỗ trợ các lập trình viên hạn chế các lỗi sai, tuân thủ các tiêu chuẩn HTML5. Bên cạnh đó, HTML5 giúp loại bỏ các phần mềm đã lỗi thời.
- HTML5 hỗ trợ các nhà phát triển trình duyệt những yếu tố để nâng cao khả năng tương thích với nội dung và ngược lại. Qua đó, các phiên bản HTML cũ đều được xây dựng lại và tối ưu hơn về các trình duyệt hiện tại.
Chuẩn hóa các kỹ thuật không chính thức
Mặc dù HTML5 chuẩn hóa các kỹ thuật không chính thức. Tuy nhiên, ngôn ngữ lập trình này
được sử dụng rộng rãi do sự đơn giản và tính dễ dùng. Mặt khác, những ngôn ngữ mới vẫn luôn được nghiên cứu và đưa vào thử nghiệm. Song, có thể chúng quá phức tạp hoặc gặp nhiều khó khăn khi lập trình nên đã không được công khai.
Tăng khả năng phục hồi đa phương tiện
HTML5 có nhiều điểm khác biệt so với ứng dụng bên thứ ba như Adobe oecc.vnất là trong vấn đề phục vụ đa phương tiện của web. Ngôn ngữ này không chỉ hỗ trợ nhanh và hiệu quả trên các thiết bị laptop, máy tính, mà hiện nay, cả những thiết bị di động cũng được hãng trau chuốt và phục vụ rất tốt. Bởi vậy, HTML5 giúp các lập trình viên thao tác trên website nhanh chóng hơn hẳn.

Ưu thế của HTML5
Ưu thế của HTML5 so với các ngôn ngữ lập trình trước đây được thể hiện rõ ràng nhất qua hai nhóm đối tượng chính đó là lập trình viên và người dùng cuối. Các ưu thế này nổi bật như sau:
Ưu thế của HTML5 với lập trình viên
- Không cần tạo cookies: Ở những phiên bản HTML trước, các lập trình viên cần phải tạo cookies để lưu các thông tin cần thiết. Tuy nhiên, đối với HTML5 vấn đề này đã được lược bỏ. Chúng được hỗ trợ tốt hơn ở các tính năng khác.
- Có thể tùy chỉnh Data Attributes: Khác với trước đây, các lập trình viên phải tìm hiểu về server, các yếu tố liên quan đến Ajax khi thuê máy chủ. Tuy nhiên, ở HTML5, quá trình này đã được lược bỏ. Các Data có thể được tùy chỉnh theo cách thức phù hợp. Chúng nhằm mục đích giúp cho website thân thiện hơn với người dùng.
- Menu Element: Đây là yếu tố được thêm vào để tăng khả năng tương tác của web.
- Thuận tiện khi thiết kế web mobile: Trên HTML5 hỗ trợ rất nhiều tính năng cho việc thiết kế giao diện cho mobile. Bởi vậy, các lập trình viên sẽ thuận lợi hơn và không mất nhiều thời gian đi tìm tài nguyên như trên các ngôn ngữ thiết kế cũ.
- Tăng tương thích cho ứng dụng web: Những nâng cấp của HTML5 so với những HTML là khả năng xử lý như một nền tảng ứng dụng. Tính năng này không chỉ giúp lập trình viên nâng cao quyền chỉnh sửa mà còn rất thuận tiện cho quá trình nâng cao hiệu năng của website.

Ưu thế của HTML5 với người dùng cuối
- Nâng cao trải nghiệm trên di động: HTML5 giúp cải thiện trải nghiệm của người dùng thông qua việc loại bỏ một số ứng dụng xem hình ảnh, video, không cần thiết. Thay vào đó, người dùng sẽ được trải nghiệm trực tiếp trên thư viện có sẵn. Ngoài ra, HTML5 cũng hỗ trợ rất hiệu quả việc tăng tương thích trên các thiết bị di động.
- Thân thiện hơn với người dùng: HTML5, được trang bị nhiều tính năng thông minh. Điều này thuận lợi cho các lập trình viên tạo nên các giao diện web bắt mắt hơn, có tốc độ tải nhanh hơn.

Mối liên hệ của HTML5 với CSS3
HTML5 được coi như hạ tầng của website. Chúng không chỉ tạo thuận lợi cho các lập trình viên mà còn hỗ trợ tạo nên các giao diện bắt mắt đi kèm nhiều tiện ích.
CSS3 thì khác. CSS3 được coi là công thức lập trình để dựng lên website. Một bên là ngôn ngữ lập trình (HTML5) một bên là công thức để lập trình (CSS3), chúng luôn có sự liên hệ mật thiết. Khi kết hợp được cả hai yếu tố này trên website, các lập trình viên sẽ tạo nên những web tương thích tốt, vừa hấp dẫn vừa thân thiện với người dùng.

Tại sao nên sử dụng HTML5 và CSS3 để thiết kế web?
Để nói đến “bộ đôi song hành” tạo nên một website hấp dẫn thì không thể bỏ qua HTML5 và CSS3. Chúng được gọi như vậy bởi những ưu điểm vượt trội như:
- Khi được thiết kế bằng HTML5 và CSS3 sẽ giúp web thân thiện hơn với công cụ tìm kiếm, rất thuận lợi cho việc SEO. Bên cạnh đó, chúng giúp cho bài viết và các thông tin, dữ liệu trên website được sắp xếp gọn gàng, mạch lạc hơn.
- CSS3 và HTML5 hỗ trợ rất tốt cho lập trình viên viết các tựa game di động.
- Bộ đôi này giúp người dùng có có thể lưu thông tin ngay cả khi không có internet.
- Web được thiết kế từ CSS3 và HTML5 sẽ luôn có giao diện bắt mắt. Đồng thời thân thiện hơn với người dùng.

Hiện nay phần lớn các công cụ CMS đề sử dụng HTML5 cho website. Chúng không chỉ hỗ trợ rất tốt về mặt giao diện mà còn rất nhiều tính năng giúp nâng cao trải nghiệm người dùng. Bởi vậy, việc trang bị kiến thức về HTML5 và đưa nó vào website của mình là không thể bỏ qua.
Trên đây là những kiến thức và thông tin về “HTML, HTML5 là gì? Bước tiến vượt trội của thiết kế web khi sử dụng HTML5” mà FPT Arena đã tổng hợp và chia sẻ lại. Mong rằng bài viết giúp bạn hiểu rõ hơn về tầm quan trọng của HTML5 và ứng dụng của chúng trong thiết kế web. Ngoài ra, đừng quên truy cập website của FPT Arena để cập nhật những thông tin hấp dẫn nhất về thiết kế web, thiết kế đồ họa, mỹ thuật đa phương tiện.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – oecc.vn
